C#在Winform中用ListView做简单的图片浏览器 – 今日焦点 |
您所在的位置:网站首页 › winform listview控件 › C#在Winform中用ListView做简单的图片浏览器 – 今日焦点 |
C#在Winform中用ListView做简单的图片浏览器 – 今日焦点
|
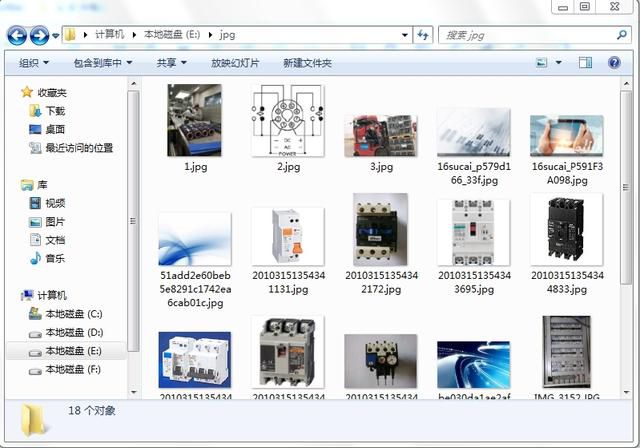
当我们在电脑上打开一个全是图片的文件夹的时候,如果在“查看”中选择的是中等图标或者大图标我们就能看到图片的一个预览图。一般都是下面这个样子的: 
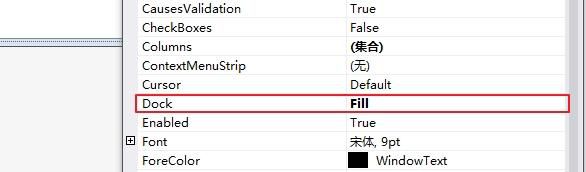
Win7的资源管理器中显示图片 现在我们就用C#在Winform应用程序中模拟一下这个功能,在这里只是演示一下ListView控件和ImageList的简单使用,如果在实际开发中的应用那远远不是这么简单的。 打开Visual Studio新建一个Winform应用程序,在设计器中添加一个ListView控件,选择ListView控件按下F4设置Dock属性为DockStyle.Fill
设计器中添加ListView 
设置Dock属性为Fill 在窗体的Load事件中设置一下ListView控件的View属性为LargeIcon,并实例化一个ImageList对象ListView控件的View 5种属性:LargeIcon SmallIcon Details Tile List LargeIcon 大图标显示,在图标的下边有一个标签显示文字,平时常用应该就是Details了,效果类似于下图这样的: 
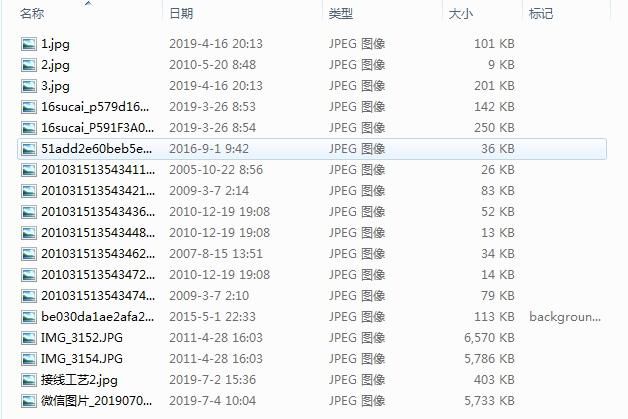
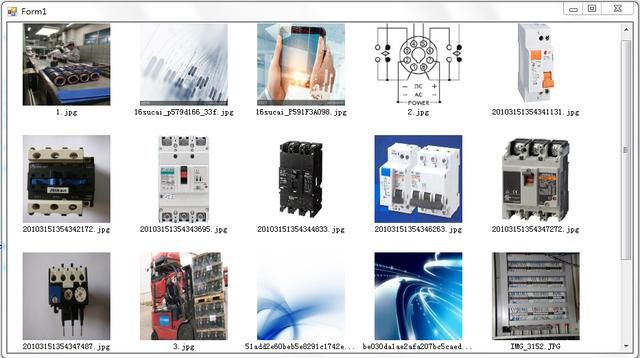
Details listView1.View = View.LargeIcon;//设置为大图标显示 ImageList listImg = new ImageList();//实例化一个ImageList对象 listImg.ImageSize = new System.Drawing.Size(128, 128);//设置image尺寸 最大只能是256*256 listView1.LargeImageList = listImg; listImg.ColorDepth = ColorDepth.Depth32Bit;//色深设置为32位,要不然会出现图片失真 读取指定的文件夹下的图片添加到ImageList中我这是为了简单演示所以指定了一个固定的路径,而且图片类型指定是“JPG”格式。其实可以稍微做一下修改,比如添加一个选择路径、获取多种图片格式等。 //将指定文件夹下所有JPG格式图片的路径获取到一个string[]中 string[] files = Directory.GetFiles(@"e:\jpg", "*.jpg"); for (int i = 0; i { //按照指定图片路径加载图片到ImageList中 listImg.Images.Add(Image.FromFile(files[i])); //将图片名称设置为ListView控件的items的Name listView1.Items.Add(Path.GetFileName(files[i])); //给每个listView的item设置一个对应的imageIndex listView1.Items[i].ImageIndex = i; } 最后的显示效果就是这样子的:
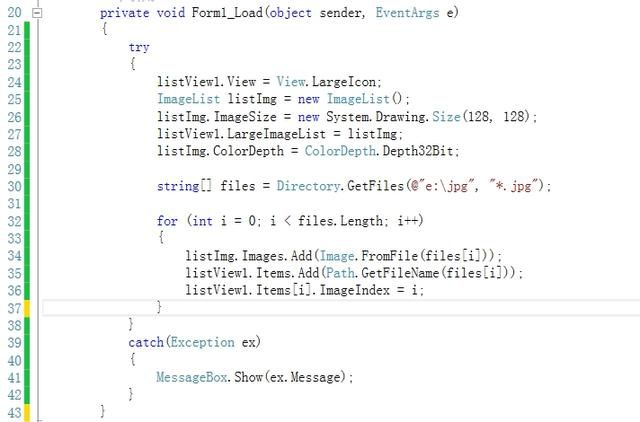
ListView控件中显示图片 下面是这个小示例的完整代码: 
完整代码 private void Form1_Load(object sender, EventArgs e) { try { listView1.View = View.LargeIcon; ImageList listImg = new ImageList(); listImg.ImageSize = new System.Drawing.Size(128, 128); listView1.LargeImageList = listImg; listImg.ColorDepth = ColorDepth.Depth32Bit; string[] files = Directory.GetFiles(@"e:\jpg", "*.jpg"); for (int i = 0; i { listImg.Images.Add(Image.FromFile(files[i])); listView1.Items.Add(Path.GetFileName(files[i])); listView1.Items[i].ImageIndex = i; } } catch(Exception ex) { MessageBox.Show(ex.Message); } } 喜欢我文章的朋友请关注我,我会定期更新的,如有不足或者错误的地方欢迎指正,谢谢! |
【本文地址】
今日新闻 |
推荐新闻 |